- Katılım
- 10 Nisan 2019
- Mesajlar
- 6,434
- Tepkime puanı
- 9
- Yaş
- 32
- Konum
- İstanbul
- Cinsiyet
-
- Bay
- Takım
- Beşiktaş
Hızlı Açılan Web Siteleri Hangisini Kullanmalı? Destekleyen Tarayıcılar
Web için en popüler resim dosyası formatlarının JPG ve PNG olduğunu söyleyebiliriz. Birkaç yıl önce, Google tarafından geliştirilen ve aynı görüntü kalitesini koruyarak JPG’den %30 daha küçük görüntüler sunan WebP sahneye çıksa da, artık AVIF, JPG’den %50 daha küçük görüntüler vaat ediyor ve aynı görüntü kalitesini koruyor.
Peki bu AVIF tam olarak nedir? WEBP’den daha mı iyidir?
Adım adım bu konunun detaylarına eğilelim:
AVIF Nedir?

AV1 Image Format veya AVIF, dünyadaki en son görüntü codec bileşenidir. AVIF görüntüleri tipik olarak eşdeğer kabul edilebilir kalitedeki JPEG web dosyasından yaklaşık %50 daha küçüktür ve neredeyse algılanamaz bir ayrıntı kaybıyla çok daha fazla tasarruf sağlayabilir. AVIF dosya uzantısı, .avif’tir.
Alliance for Open Media (AOM) tarafından geliştirilen AVIF, mevcut görüntü formatlarına kıyasla daha iyi sıkıştırma verimliliği ve daha fazla özellik desteği ile telifsiz görüntüler sağlamak amacıyla AVIF’i geliştirmiştir.
AVIF’in Google, Netflix ve Apple gibi büyük şirketlerden tarafından da desteklenir.
AVIF, yüksek dinamik aralıklı görüntüleme ile uyumludur. Tam çözünürlükte 10- ve 12 bit rengi destekler, bu da bilinen diğer formatlardan (WebP, JPEG-XR, JPEG2000, PNG ve GIF) 10 kata kadar daha küçük görüntüler sağlar.
Alıntı:
AVIF, web geliştiricileri için iyi bir seçimdir.
Neden mi?
AVIF formatındaki ilk görüntüler şubat 2018’de Netflix tarafından yayınlandı ve o zamandan beri daha fazla uygulama ve şirket oldukça yavaş da olsa AVIF’e destek oluyor. Artık AVIF desteğini, Google Chrome, VLC veya GIMP’de de bulabilirsiniz.
Peki AVIF’in avantajları nelerdir? Aşağıda sizin için listeledik:
AVIF Neden Diğer Sıkıştırma Kodeklerinden Daha İyidir?
AVIF’i potansiyel olarak rakiplerinden daha iyi yapan özelliklerden bazıları aşağıdaki gibidir:
Hangi Tarayıcılar AVIF Formatını Destekler?
AVIF’i tam olarak destekleyen ilk tarayıcı Chrome 85’tir. Masaüstünde Chrome’nin en son sürümünde desteklenir, ancak henüz Android, Firefox veya Internet Explorer da desteklenmez. şu an Microsoft Windows 10 da, “19H1” güncellemelerinde AVIF’e destek eklemiştir. Mac’te Safari 14’te uygulanması planlanmış olsa da, yaplan testlerde AVIF hala Safari’de çalışmamaktadır.
AVIF, yakında dünyanın fiili görüntü formatı olacak bir oyun değiştiricidir. Potansiyel özellikleri nedeniyle, yakında tüm platformlarda tam destek kazanması muhtemeldir.
AVIF yeni, modern ve son teknoloji cihazlarda kullanılmak üzere geliştirildiği için henüz tüm tarayıcılarda desteklenmemektedir. Aşağıdaki görselde hangi tarayıcının AVIF formatını desteklediğini görebilirsiniz.

AVIF henüz emekleme aşamasında olduğundan, AVIF formatında görüntü oluşturmanın en kolay yolu eski formatlarınızı dönüştürmektir.
Bunu, birçok çevrimiçi AVIF görüntü dönüştürücüsü ile çevrimiçi olarak yapılabilir.

Görüntülerinizi AVIF’e dönüştürmek için aşağıdaki adımları izleyebilirsiniz:

WebP, Google tarafından geliştirilen ve 2010’da duyurulan bir biçimdir. Dosya boyutunda tasarruf sağlamak için hem kayıplı hem de kayıpsız sıkıştırma kullanır ve büyük tarayıcılar tarafından uygulanma sürecindedir.
WebP görüntü dosyaları, karşılaştırılabilir PNG’lerden %26’ya kadar ve benzer JPEG’lerden %25 ila %34’e kadar daha küçüktür ve gözle görülür bir kalite farkı yoktur. Bu, web yöneticilerinin hem yüksek kaliteli hem de dosya boyutu küçük olan resimleri kullanmasına olanak tanır.
WebP formatının ana avantajı, karşılaştırılabilir kaliteyi korurken bir görüntüyü diğer formatlardan daha küçük bir dosyaya paketleyebilmesidir. Bu, görüntülerinizin görünümünden ödün vermeden web sayfalarınızı hızlandırmaya yardımcı olur. Daha küçük görüntü dosyaları, günümüzde özellikle mobil cihazlarda önemli olan bant genişliği ve cihaz kaynaklarından da tasarruf sağlar.
Peki, WebP formatı bu kadar harikaysa, neden web sitelerinin sadece %1.3’ü tarafından kullanılıyor?
Bunun ana nedeni, WebP’nin nispeten yeni olması ve yalnızca son zamanlarda önde gelen web tarayıcıları ve resim görüntüleme/düzenleme yazılımları tarafından benimsenmiş olmasından kaynaklanmaktadır. Bugün, WebP formatı Google Chrome, Mozilla Firefox, Microsoft Edge ve Opera tarayıcılarının yanı sıra popüler editörler Gimp ve Adobe Photoshop’ta da desteklenmektedir (Photoshop desteği WebP dosyalarını düzenlemek için bir eklenti gerektirse de). Fakat Adobe Acrobat ve Apple Preview gibi resim görüntüleyiciler WebP’yi desteklemez.
Ancak WebP, tüm tarayıcılar ve yazılımlar tarafından desteklenmez. Yani Apple Safari ve Internet Explorer WebP’yi desteklemez. Bu gelecekte değişebilecek olsa da, bu sınırlamayı şimdiden bilmelisiniz. Sitenizde WebP görüntüleri sunmak istiyorsanız, bu tarayıcıların kullanıcıları için fazladan PNG/JPEG depolamayı düşünün.
AVIF vs. WebP
WebP, günümüzde tarayıcılarda yaygın olarak kullanılan en popüler görüntü sıkıştırma biçimlerinden biridir. WebP sıkıştırması, Google tarafından VP8 video formatı alınarak geliştirilmiştir. WebP, bugün aktarılan en başarılı görüntü biçimlerinden biri olarak kabul edilir (yalnızca uyumlu tarayıcılar için). PNG formatı görüntü pazarına hakim olduğunda, WebP PNG’den sıkıştırıldığında dosya boyutunda %45’lik bir azalma sağlar. Bu büyük bir başarıdır. Bu yüzden Firefox, Opera, GNOME ve diğer pek çok tarayıcı tarafından anında benimsenmiştir.
şimdi, WebP bu kadar yaygın olarak kabul ediliyorsa ve hem kayıpsız hem de kayıplı sıkıştırma sağlıyorsa, AVIF’nin bu tarayıcılarda yerel hale getirilmesine ne gerek var?
Aşağıdaki farklılıklar bu durumu anlamanızı sağlayacaktır:
Hangi Tarayıcılar WEBP Formatını Destekler?
WebP formatı Google Chrome, Firefox, Opera ve diğer birkaç tarayıcı tarafından desteklenir.
Apple, iOS 14 ile Safari ve yakında çıkacak olan macOS Big Sur için destek eklemiştir.
WEBP formatı AVIF formatına göre kullanım sıklığı ve genişliği daha çoktur. WEBP formatını AVIF formatına göre birçok tarayıcı destekler.
Hem WEBP hem de AVIF formatı desteklenmediği durumlarda, yazılımsal geliştirme ile destekleyen tarayıcılara gösterilir, destelemeyen tarayıcılarda ise JPEG ya da PNG gibi daha eski ve yaygın formatlar kullanılabilir.

Bu Biçimleri Henüz Kullanmalı Mıyım?
WebP bir endüstri standardı olmaya çok daha yakın olmasına rağmen, ne AVIF ne de WebP henüz standart dosya biçimleri değildir.
Bir web geliştiricisiyseniz, doğru dosya biçiminin teslim edildiğinden emin olmanız gerekir, bu yüzden daha çok desteği olan formatları seçmenizde fayda var.
Fakat Photoshop bu formatlar için yerel destek sunduğunda, AVIF veya WebP ana akım haline gelebilir. Ancak JPG’nin kendisinden önceki GIF ve TIFF biçimlerinin yerini alması gibi, birkaç yıl içinde bu yeni ve maliyet tasarrufu sağlayan biçimlere geçişi bekleyebiliriz.
Alıntı:
Hosting - Sibel HOş
Web için en popüler resim dosyası formatlarının JPG ve PNG olduğunu söyleyebiliriz. Birkaç yıl önce, Google tarafından geliştirilen ve aynı görüntü kalitesini koruyarak JPG’den %30 daha küçük görüntüler sunan WebP sahneye çıksa da, artık AVIF, JPG’den %50 daha küçük görüntüler vaat ediyor ve aynı görüntü kalitesini koruyor.
Peki bu AVIF tam olarak nedir? WEBP’den daha mı iyidir?
Adım adım bu konunun detaylarına eğilelim:
AVIF Nedir?

AV1 Image Format veya AVIF, dünyadaki en son görüntü codec bileşenidir. AVIF görüntüleri tipik olarak eşdeğer kabul edilebilir kalitedeki JPEG web dosyasından yaklaşık %50 daha küçüktür ve neredeyse algılanamaz bir ayrıntı kaybıyla çok daha fazla tasarruf sağlayabilir. AVIF dosya uzantısı, .avif’tir.
Alliance for Open Media (AOM) tarafından geliştirilen AVIF, mevcut görüntü formatlarına kıyasla daha iyi sıkıştırma verimliliği ve daha fazla özellik desteği ile telifsiz görüntüler sağlamak amacıyla AVIF’i geliştirmiştir.
AVIF’in Google, Netflix ve Apple gibi büyük şirketlerden tarafından da desteklenir.
AVIF, yüksek dinamik aralıklı görüntüleme ile uyumludur. Tam çözünürlükte 10- ve 12 bit rengi destekler, bu da bilinen diğer formatlardan (WebP, JPEG-XR, JPEG2000, PNG ve GIF) 10 kata kadar daha küçük görüntüler sağlar.
Alıntı:
AVIF, web geliştiricileri için iyi bir seçimdir.
Neden mi?
- Telif hakkı ücretsizdir, bu nedenle lisans konusunda endişelenmeden ücretsiz olarak kullanabilirsiniz.
- şu anda Google, Amazon, Netflix, Microsoft vb. büyük şirketler tarafından desteklenmektedir.
- En uygun sıkıştırmaya sahiptir.
AVIF formatındaki ilk görüntüler şubat 2018’de Netflix tarafından yayınlandı ve o zamandan beri daha fazla uygulama ve şirket oldukça yavaş da olsa AVIF’e destek oluyor. Artık AVIF desteğini, Google Chrome, VLC veya GIMP’de de bulabilirsiniz.
Peki AVIF’in avantajları nelerdir? Aşağıda sizin için listeledik:
- HDR, şeffaflık ve geniş renk gamını destekler.
- Mümkün olan en yüksek kayıpsız ve kayıplı sıkıştırmayı sağlar.
- Geliştiricilerin yasal veya finansal engellerle uğraşması gerekmez.
- Arkasında Amazon, Google, Apple, Intel ve Samsung gibi şirketler bulunduğu için kaynak sıkıntısı yoktur.
AVIF Neden Diğer Sıkıştırma Kodeklerinden Daha İyidir?
AVIF’i potansiyel olarak rakiplerinden daha iyi yapan özelliklerden bazıları aşağıdaki gibidir:
- AVIF, daha iyi ve daha parlak görüntüler sağlayan High Dynamic Range’yi (HDR) destekler.
- AVIF hem kayıpsız hem de kayıplı ayrıştırmayı destekler.
- AVIF, görüntülere daha zengin bir dokunuş sağlayan bir alfa kanalı (renk alt örneklemeye bakın) içerir.
- AVIF, 8, 10 ve 12 bit renk derinliği sağlar.
- AVIF 4:2:0, 4:2:2 ve 4:4:4 renk alt örneklemesini ve daha fazlasını destekler
- AVIF, telifsiz formatta en yüksek sıkıştırmayı sağlar.
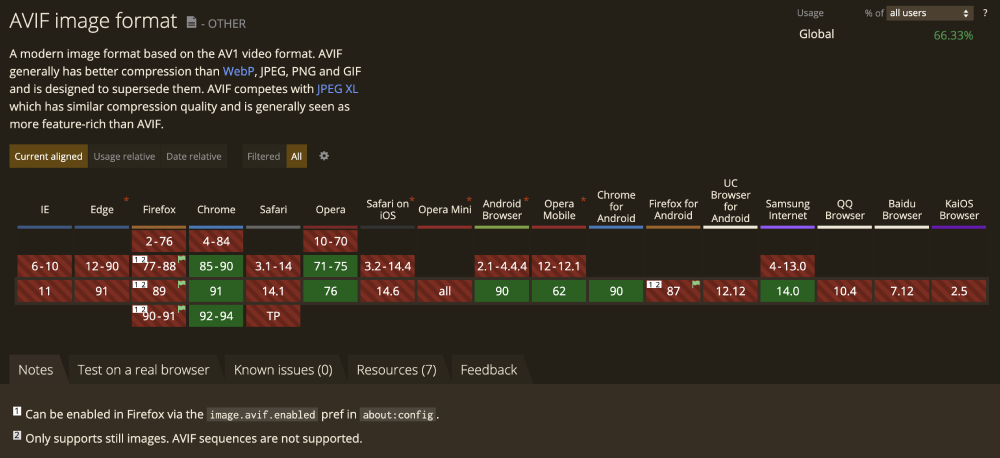
Hangi Tarayıcılar AVIF Formatını Destekler?
AVIF’i tam olarak destekleyen ilk tarayıcı Chrome 85’tir. Masaüstünde Chrome’nin en son sürümünde desteklenir, ancak henüz Android, Firefox veya Internet Explorer da desteklenmez. şu an Microsoft Windows 10 da, “19H1” güncellemelerinde AVIF’e destek eklemiştir. Mac’te Safari 14’te uygulanması planlanmış olsa da, yaplan testlerde AVIF hala Safari’de çalışmamaktadır.
AVIF, yakında dünyanın fiili görüntü formatı olacak bir oyun değiştiricidir. Potansiyel özellikleri nedeniyle, yakında tüm platformlarda tam destek kazanması muhtemeldir.
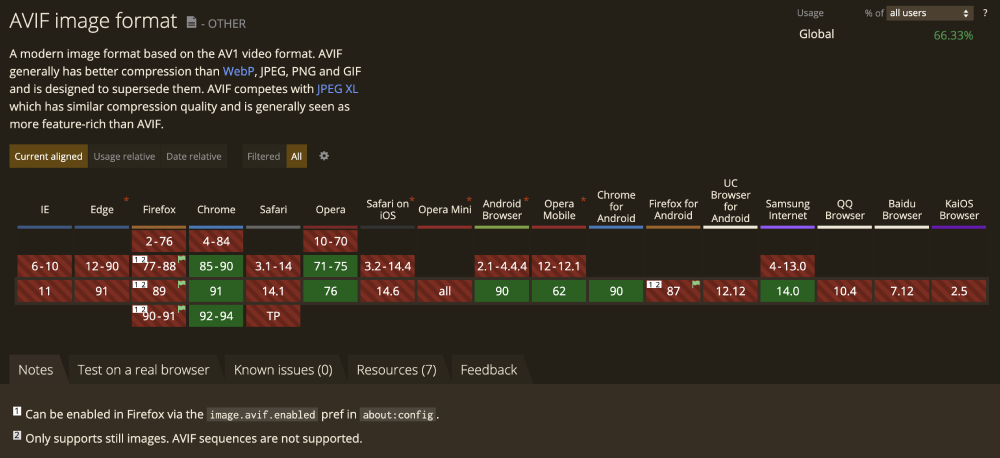
AVIF yeni, modern ve son teknoloji cihazlarda kullanılmak üzere geliştirildiği için henüz tüm tarayıcılarda desteklenmemektedir. Aşağıdaki görselde hangi tarayıcının AVIF formatını desteklediğini görebilirsiniz.

- Google Chrome 85 versiyonu ile birlikte AVIF formatını desteklemeye başladı.
- Internet Explorer AVIF formatını desteklemiyor.
- Microsoft Edge AVIF formatını desteklemiyor.
- Mozilla Firefox tarayıcısının AVIF formatını destekleyebilmesi için about.config ayarlarından image.avif.enabled tercihinin aktifleştirilmesi gerekiyor.
- Safari AVIF formatını desteklemiyor.
- Opera 71 versiyonu ile birlikte AVIF formatını desteklemeye başladı.
- IOS işletim sistemine sahip Apple cihazlar AVIF formatını desteklemiyor.
- Opera Mini AVIF formatını desteklemiyor.
- Android 90 versiyonu ile birlikte AVIF formatını desteklemeye başladı.
- Opera Mobile 62 versiyonu ile birlikte AVIF formatını desteklemeye başladı.
- Android için Chrome versiyonları AVIF formatını destekliyor.
- Samsung Internet 140 versiyonu ile birlikte AVIF formatını desteklemeye başladı.
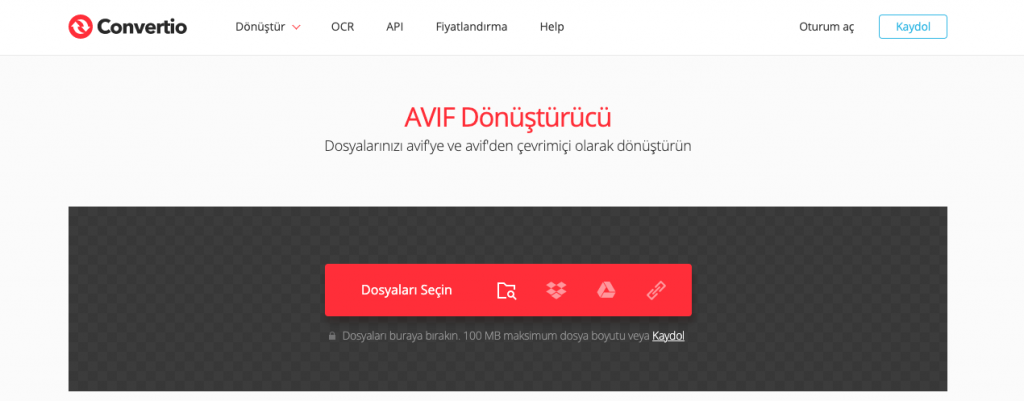
AVIF henüz emekleme aşamasında olduğundan, AVIF formatında görüntü oluşturmanın en kolay yolu eski formatlarınızı dönüştürmektir.
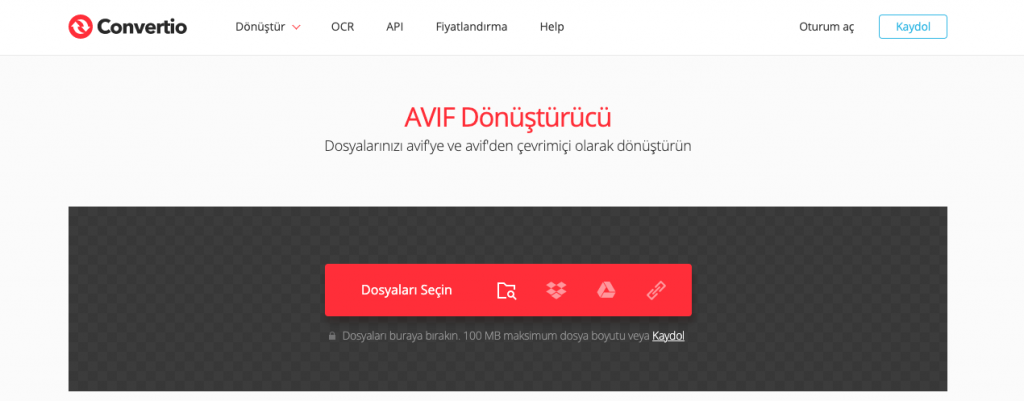
Bunu, birçok çevrimiçi AVIF görüntü dönüştürücüsü ile çevrimiçi olarak yapılabilir.

Görüntülerinizi AVIF’e dönüştürmek için aşağıdaki adımları izleyebilirsiniz:
-
Ziyaretçiler için gizlenmiş link,görmek için Giriş yap veya üye ol..
- Eski görüntülerinizi yükleyin (PNG, JPEG, **GIF **ve diğerleri olabilir).
- Web sitesi dönüştürmeyi işlerken bekleyin.
- Yeni AVIF dosyalarınızı kaydedin.

WebP, Google tarafından geliştirilen ve 2010’da duyurulan bir biçimdir. Dosya boyutunda tasarruf sağlamak için hem kayıplı hem de kayıpsız sıkıştırma kullanır ve büyük tarayıcılar tarafından uygulanma sürecindedir.
WebP görüntü dosyaları, karşılaştırılabilir PNG’lerden %26’ya kadar ve benzer JPEG’lerden %25 ila %34’e kadar daha küçüktür ve gözle görülür bir kalite farkı yoktur. Bu, web yöneticilerinin hem yüksek kaliteli hem de dosya boyutu küçük olan resimleri kullanmasına olanak tanır.
WebP formatının ana avantajı, karşılaştırılabilir kaliteyi korurken bir görüntüyü diğer formatlardan daha küçük bir dosyaya paketleyebilmesidir. Bu, görüntülerinizin görünümünden ödün vermeden web sayfalarınızı hızlandırmaya yardımcı olur. Daha küçük görüntü dosyaları, günümüzde özellikle mobil cihazlarda önemli olan bant genişliği ve cihaz kaynaklarından da tasarruf sağlar.
Peki, WebP formatı bu kadar harikaysa, neden web sitelerinin sadece %1.3’ü tarafından kullanılıyor?
Bunun ana nedeni, WebP’nin nispeten yeni olması ve yalnızca son zamanlarda önde gelen web tarayıcıları ve resim görüntüleme/düzenleme yazılımları tarafından benimsenmiş olmasından kaynaklanmaktadır. Bugün, WebP formatı Google Chrome, Mozilla Firefox, Microsoft Edge ve Opera tarayıcılarının yanı sıra popüler editörler Gimp ve Adobe Photoshop’ta da desteklenmektedir (Photoshop desteği WebP dosyalarını düzenlemek için bir eklenti gerektirse de). Fakat Adobe Acrobat ve Apple Preview gibi resim görüntüleyiciler WebP’yi desteklemez.
Ancak WebP, tüm tarayıcılar ve yazılımlar tarafından desteklenmez. Yani Apple Safari ve Internet Explorer WebP’yi desteklemez. Bu gelecekte değişebilecek olsa da, bu sınırlamayı şimdiden bilmelisiniz. Sitenizde WebP görüntüleri sunmak istiyorsanız, bu tarayıcıların kullanıcıları için fazladan PNG/JPEG depolamayı düşünün.
AVIF vs. WebP
WebP, günümüzde tarayıcılarda yaygın olarak kullanılan en popüler görüntü sıkıştırma biçimlerinden biridir. WebP sıkıştırması, Google tarafından VP8 video formatı alınarak geliştirilmiştir. WebP, bugün aktarılan en başarılı görüntü biçimlerinden biri olarak kabul edilir (yalnızca uyumlu tarayıcılar için). PNG formatı görüntü pazarına hakim olduğunda, WebP PNG’den sıkıştırıldığında dosya boyutunda %45’lik bir azalma sağlar. Bu büyük bir başarıdır. Bu yüzden Firefox, Opera, GNOME ve diğer pek çok tarayıcı tarafından anında benimsenmiştir.
şimdi, WebP bu kadar yaygın olarak kabul ediliyorsa ve hem kayıpsız hem de kayıplı sıkıştırma sağlıyorsa, AVIF’nin bu tarayıcılarda yerel hale getirilmesine ne gerek var?
Aşağıdaki farklılıklar bu durumu anlamanızı sağlayacaktır:
- AVIF, WebP’ye kıyasla daha küçük boyutlu bir görüntü sağlar.
- WebP yalnızca 8 bit derinlikte çalışır, oysa AVIF 8, 10 ve 12 bit’i destekler.
- WebP yalnızca 4:2:0 kanalı desteklerken AVIF 4:2:0, 4:2:2 ve 4:4:4 kanalları destekler.
- WebP tarafından üretilen görüntü kalitesi AVIF ve hatta JPEG’den daha düşüktür.
- AVIF, yüksek parlaklıkta görüntüler üreten HDR’yi destekler.
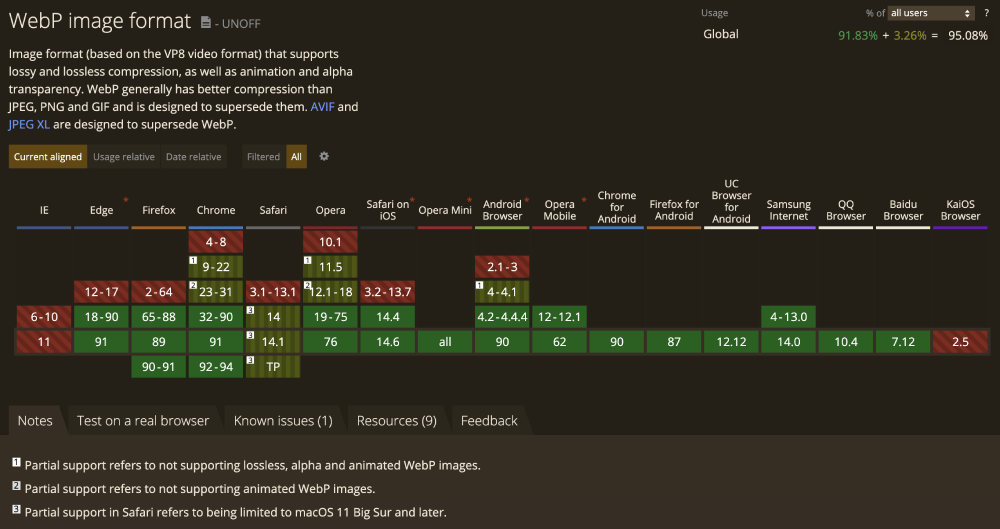
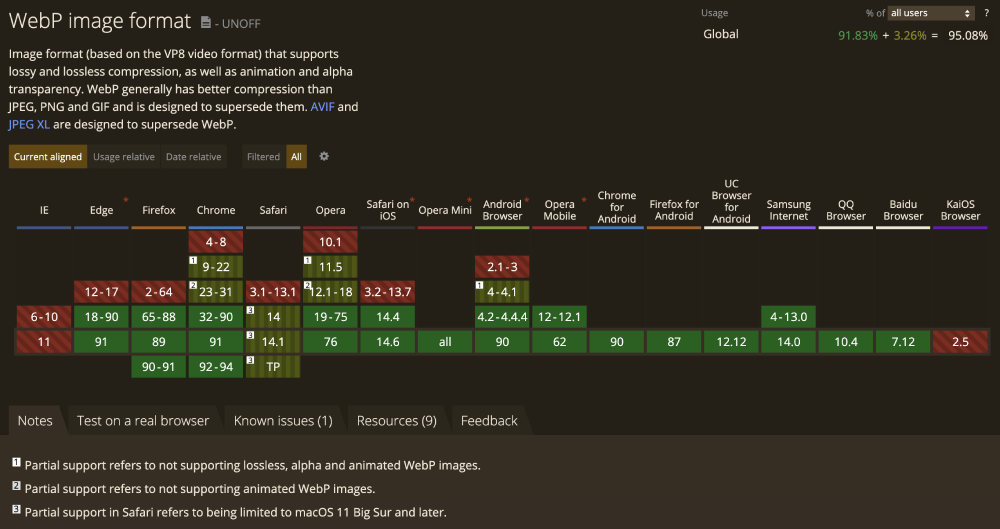
Hangi Tarayıcılar WEBP Formatını Destekler?
WebP formatı Google Chrome, Firefox, Opera ve diğer birkaç tarayıcı tarafından desteklenir.
Apple, iOS 14 ile Safari ve yakında çıkacak olan macOS Big Sur için destek eklemiştir.
WEBP formatı AVIF formatına göre kullanım sıklığı ve genişliği daha çoktur. WEBP formatını AVIF formatına göre birçok tarayıcı destekler.
Hem WEBP hem de AVIF formatı desteklenmediği durumlarda, yazılımsal geliştirme ile destekleyen tarayıcılara gösterilir, destelemeyen tarayıcılarda ise JPEG ya da PNG gibi daha eski ve yaygın formatlar kullanılabilir.

Bu Biçimleri Henüz Kullanmalı Mıyım?
WebP bir endüstri standardı olmaya çok daha yakın olmasına rağmen, ne AVIF ne de WebP henüz standart dosya biçimleri değildir.
Bir web geliştiricisiyseniz, doğru dosya biçiminin teslim edildiğinden emin olmanız gerekir, bu yüzden daha çok desteği olan formatları seçmenizde fayda var.
Fakat Photoshop bu formatlar için yerel destek sunduğunda, AVIF veya WebP ana akım haline gelebilir. Ancak JPG’nin kendisinden önceki GIF ve TIFF biçimlerinin yerini alması gibi, birkaç yıl içinde bu yeni ve maliyet tasarrufu sağlayan biçimlere geçişi bekleyebiliriz.
Alıntı:
Hosting - Sibel HOş