- Katılım
- 10 Nisan 2019
- Mesajlar
- 6,434
- Tepkime puanı
- 9
- Yaş
- 32
- Konum
- İstanbul
- Cinsiyet
-
- Bay
- Takım
- Beşiktaş
Bir div içindeki elemanları CSS kullanarak ortalayabilirsiniz.
Div içindeki elemanları ortalamak için postion, table gibi display özellikleri yanı sıra 2017'den beri güncel olarak kullanılan flex özelliğini kullanarak rahatlıkla öğeleri bir div içinde ortaya yerleştirebilirsiniz.
Aşağıdaki gibi bir HTML dosyasını adım adım kodlayarak div içindeki elemanları ortaya yerleştirelim.
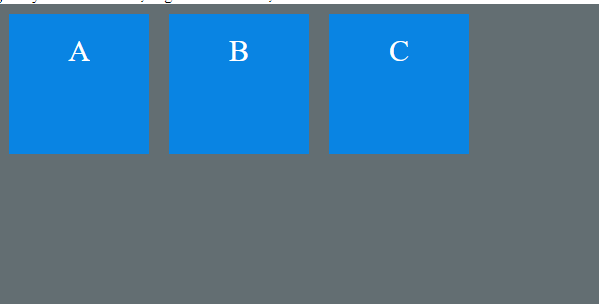
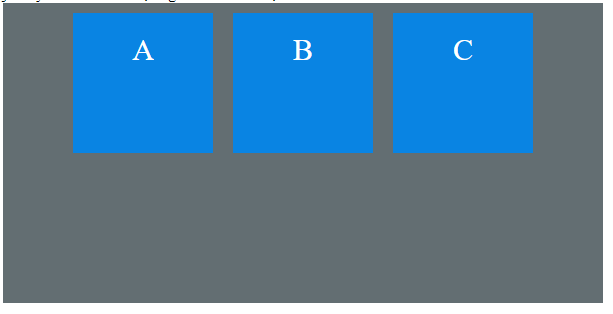
Kapsayıcıyı flex yapma
PHP- Kodu:
A
B
C
Yukarıdaki HTML dosyasında .kapsam nesnesinin CSS kodunu aşağıdaki gibi yaparak kapsamın bir flex nesnesi olmasını sağlıyoruz.
PHP- Kodu:

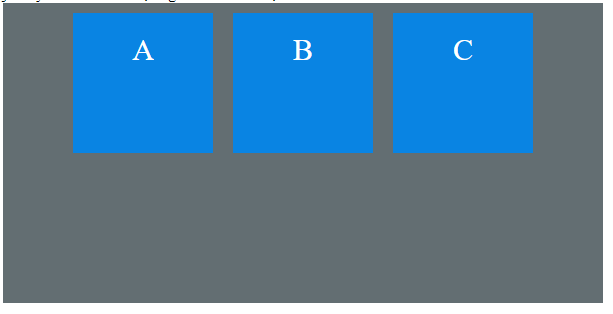
şimdi .kapsam divini aşağıdaki yatayda ortalamak için justify-content: center; özelliğini veriyoruz.

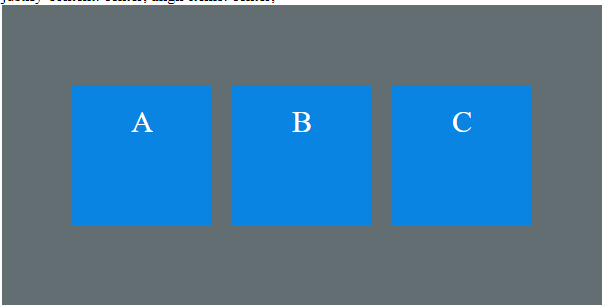
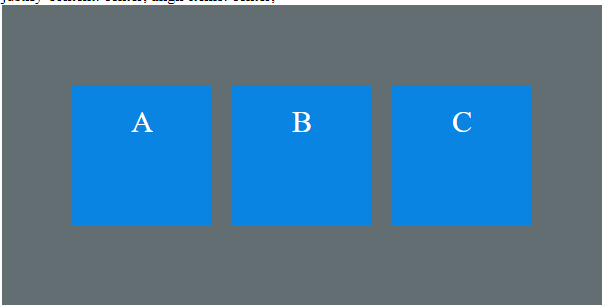
Ardından yatayda ortalama için align-items: center; özelliğini veriyoruz.

Bir nesneyi ortalamak için kapsam divine
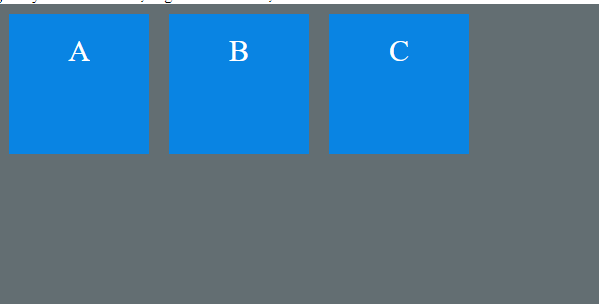
Kodları tekrardan yazacak olursak HTML ve CSS kodları aşağıdaki gibi olacaktır.
PHP- Kodu:
Alıntı:
Tasarım Kodlama
Div içindeki elemanları ortalamak için postion, table gibi display özellikleri yanı sıra 2017'den beri güncel olarak kullanılan flex özelliğini kullanarak rahatlıkla öğeleri bir div içinde ortaya yerleştirebilirsiniz.
Aşağıdaki gibi bir HTML dosyasını adım adım kodlayarak div içindeki elemanları ortaya yerleştirelim.
Kapsayıcıyı flex yapma
PHP- Kodu:
A
B
C
Yukarıdaki HTML dosyasında .kapsam nesnesinin CSS kodunu aşağıdaki gibi yaparak kapsamın bir flex nesnesi olmasını sağlıyoruz.
PHP- Kodu:
.kapsam{
display: flex;
height: 300px;
width: 600px;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=636e72]#636e72[/URL]
}
.kutu{
width: 100px;
height: 100px;
font-size: 30px;
margin:10px;
padding:20px;
text-align: center;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=0984e3]#0984e3[/URL]
color:[URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=fff]#fff[/URL]
}
display: flex;
height: 300px;
width: 600px;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=636e72]#636e72[/URL]
}
.kutu{
width: 100px;
height: 100px;
font-size: 30px;
margin:10px;
padding:20px;
text-align: center;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=0984e3]#0984e3[/URL]
color:[URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=fff]#fff[/URL]
}

şimdi .kapsam divini aşağıdaki yatayda ortalamak için justify-content: center; özelliğini veriyoruz.

Ardından yatayda ortalama için align-items: center; özelliğini veriyoruz.

Bir nesneyi ortalamak için kapsam divine
- display: flex;
- justify-content: center;
- align-items: center;
Kodları tekrardan yazacak olursak HTML ve CSS kodları aşağıdaki gibi olacaktır.
PHP- Kodu:
<span style="color: #000000">DOCTYPE html>
.kapsam{
display: flex;
justify-content: center;
align-items: center;
height: 300px;
width: 600px;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=636e72]#636e72[/URL]
}
.kutu{
width: 100px;
height: 100px;
font-size: 30px;
margin:10px;
padding:20px;
text-align: center;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=0984e3]#0984e3[/URL]
color:[URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=fff]#fff[/URL]
}
justify-content: center;
align-items: center;
A
B
C
.kapsam{
display: flex;
justify-content: center;
align-items: center;
height: 300px;
width: 600px;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=636e72]#636e72[/URL]
}
.kutu{
width: 100px;
height: 100px;
font-size: 30px;
margin:10px;
padding:20px;
text-align: center;
background-color: [URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=0984e3]#0984e3[/URL]
color:[URL=https://www.ircrehberi.net/usertag.php?do=list&action=hash&hash=fff]#fff[/URL]
}
justify-content: center;
align-items: center;
A
B
C
Alıntı:
Tasarım Kodlama